Taxonomy Research & Testing
Challenge:
Bath & Body Works as a company has a very strong category offering. They are well known for their candles and body sprays, but they sell many items beyond this.
As a focus on omni-channel increases, Bath & Body Works was looking to learn how to increase findability of products on their site. Plus, customer sentiment highlighted a need to re-organize items into categories that promote and highlight the product offering - while not hiding the customer favorites.
My previous experience in creating and managing e-Commerce ontologies & Taxonomies has led me to be in charge of the Taxonomy Research efforts. My goal is to highlight what challenges we currently have, but also how to reduce those friction points in the future.
There were a number of items that we wanted to learn, and so we mapped those out prior to running the research efforts.
I proposed a timeline to map out the important research key points.
Research Execution
BBW did not have the capacity to complete the research in-house, and so we partnered with a 3rd party company - locally to Columbus Ohio (where our corporate challenge) - Priority Designs (PD)
20 participants
Online shoppers, average
Screened out Super Users (since they have learned bad habits already on site, and we gathered their information prior)
Skewed women
Split the research into multiple facets:
Card Sort - participants were asked to organize key categories together based on what they’d expect to see when shopping for these items.
Tree Test - participants were asked to find items from the previous card sort in a hierarchical fashion.
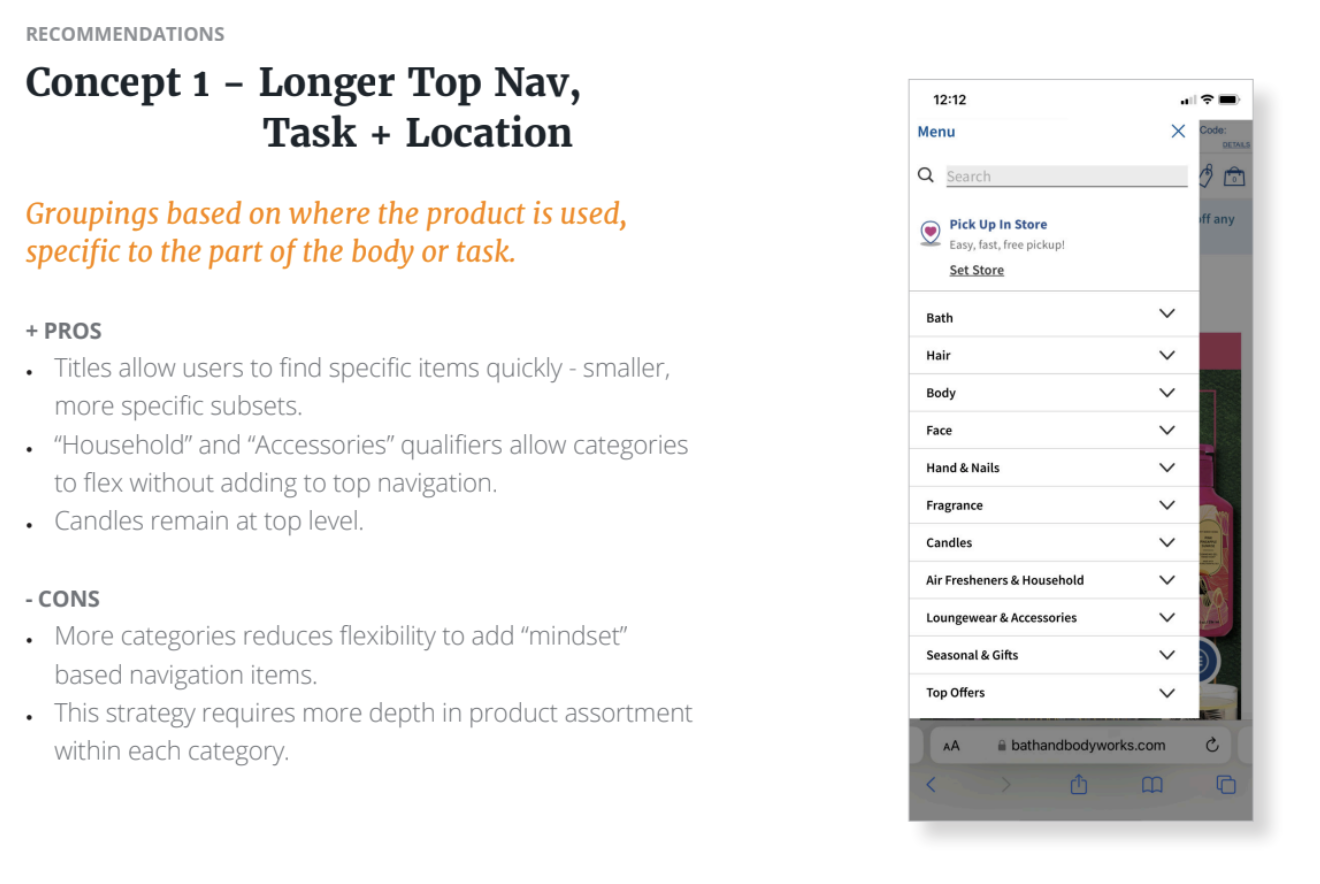
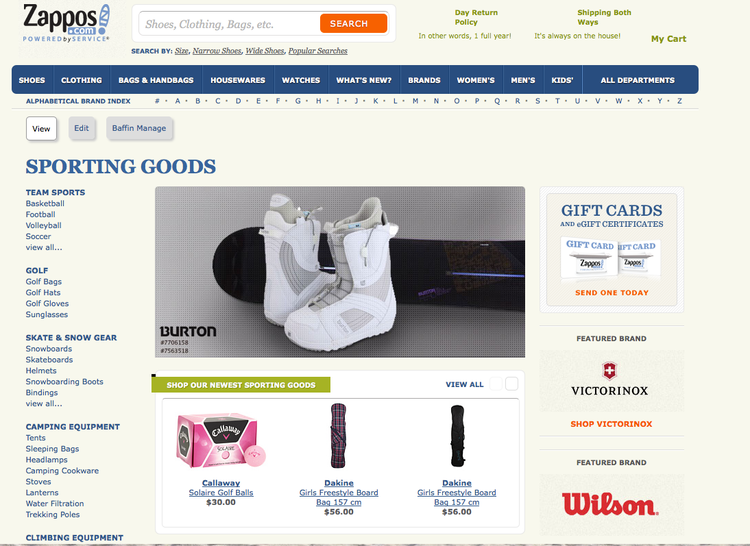
From the findings of those research efforts, there were 3 main taxonomy/ navigation structures that were chosen to further test against the existing BBW navigation.
from the PD readout
from the PD readout
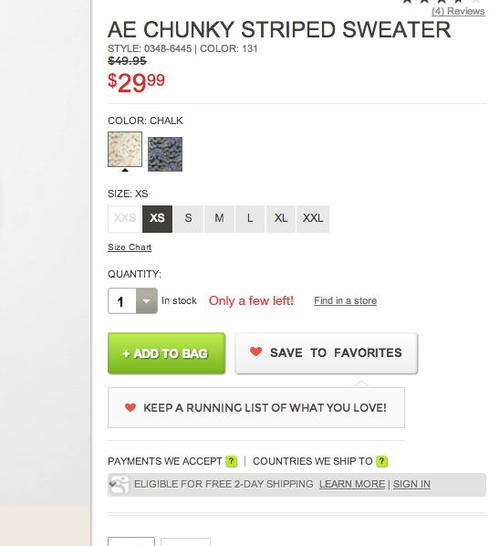
Taxonomy Multivariate Test
We took 2 test concepts and tested them up against the existing navigation structure on site.
The test was taken down before reaching stat. sig. and will need to be run again in spring.